Ben je bekend met flat design? Deze minimalistische stijl die gebruikt wordt in ontwerpen voor websites en webapplicaties heeft de afgelopen jaren veel populariteit gewonnen vanwege zijn eenvoud en strakke uitstraling. Maar wat als ik je vertel dat er nu een twist wordt gegeven aan flat design om het naar een hoger niveau te tillen? Maak kennis met Neuflat Design!
De term “neuflat” is geïntroduceerd door de ontwerper Michal Malewicz, die in zijn video “The ONE UI Design Style You Should Learn In 2023” de essentie van neuflat design uiteenzet.
Een nieuwe dimensie van flat Design
Neuflat design behoudt de essentie van flat design, namelijk de minimalistische benadering en het gebruik van heldere en strakke elementen. Echter, in tegenstelling tot traditioneel flat design, voegt neuflat design elementen toe uit andere visuele stijlen, zoals neu brutalisme en glasmorphisme. Hierdoor ontstaat een unieke en verfrissende uitstraling.
Contrast en opvallende elementen
Een opvallend kenmerk van neuflat design is het gebruik van contrast. Het contrast tussen verschillende elementen zorgt voor visuele impact en maakt belangrijke elementen opvallend.
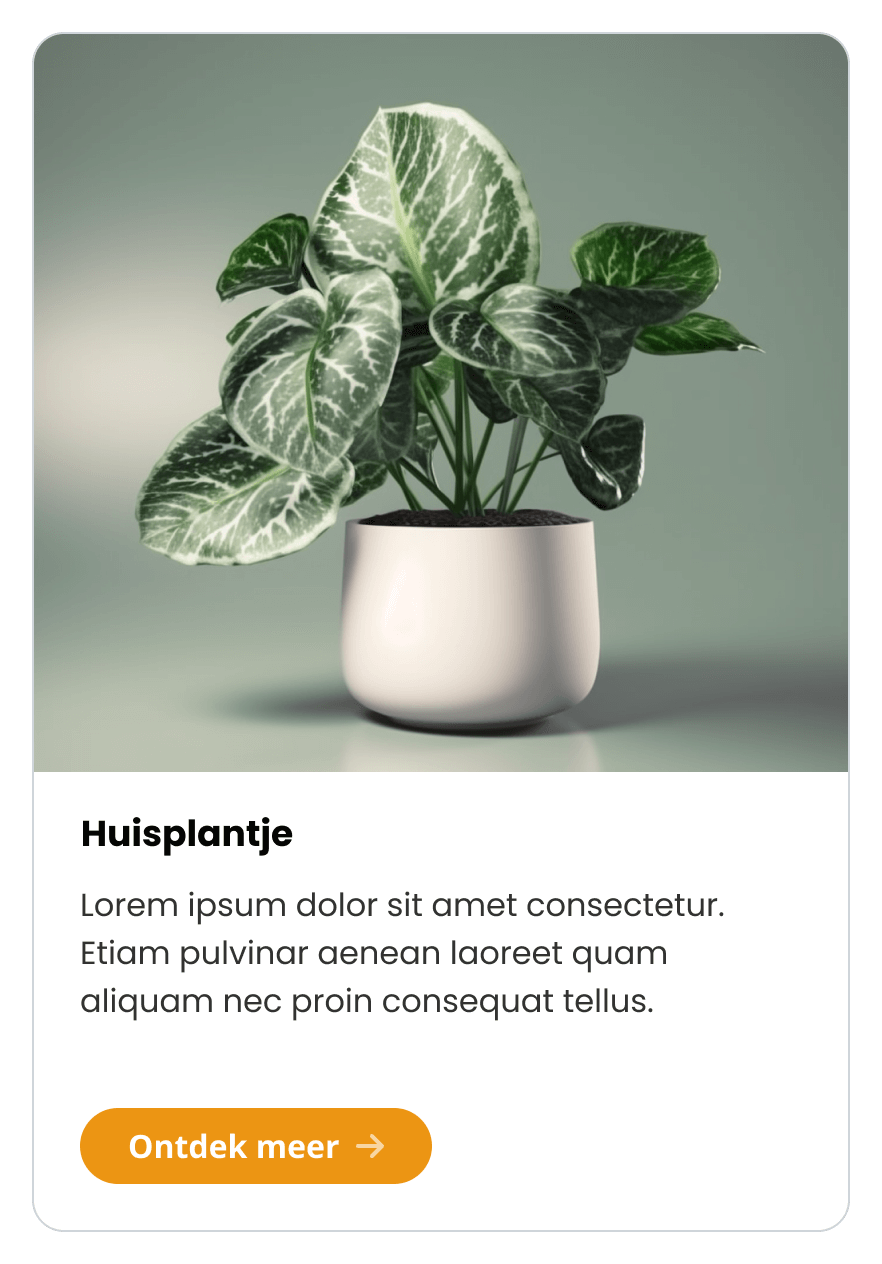
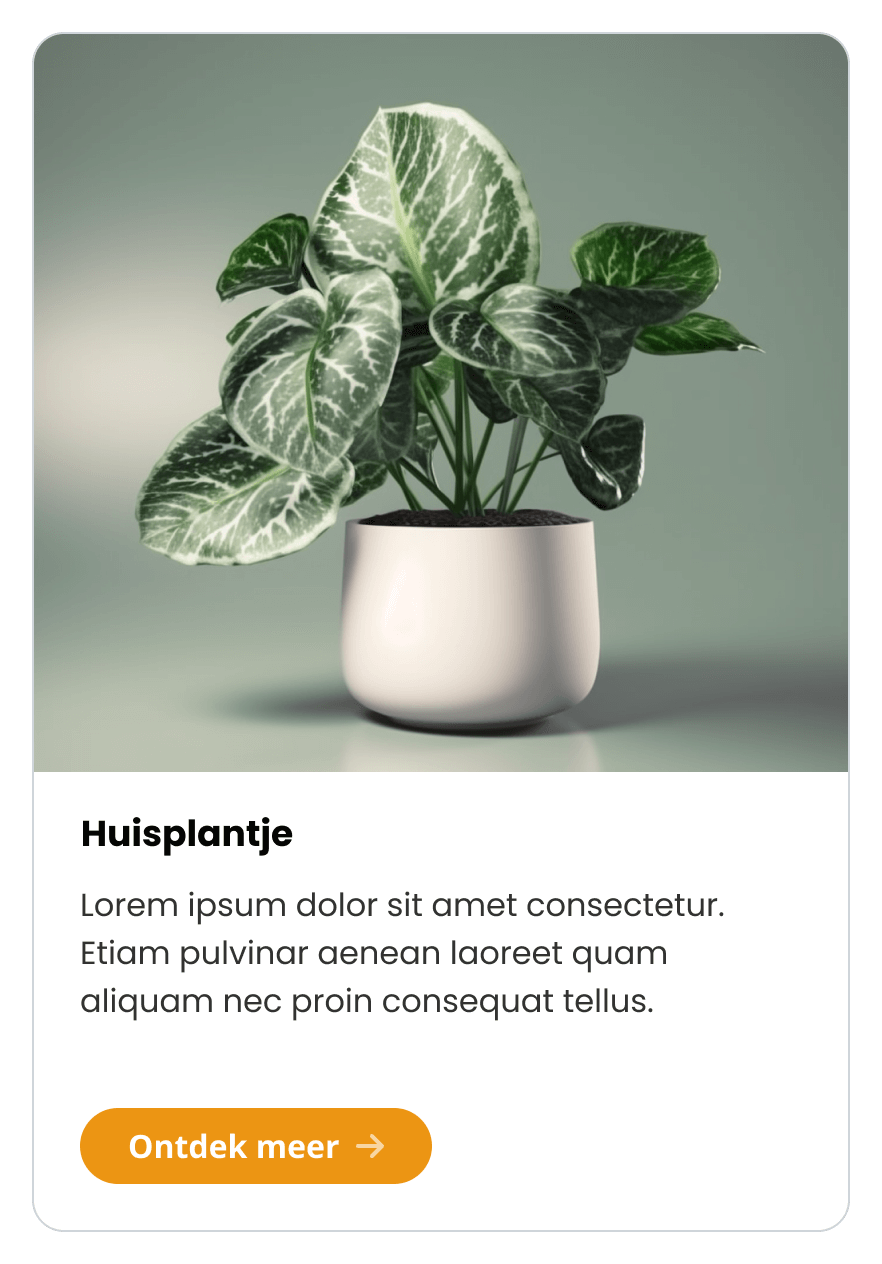
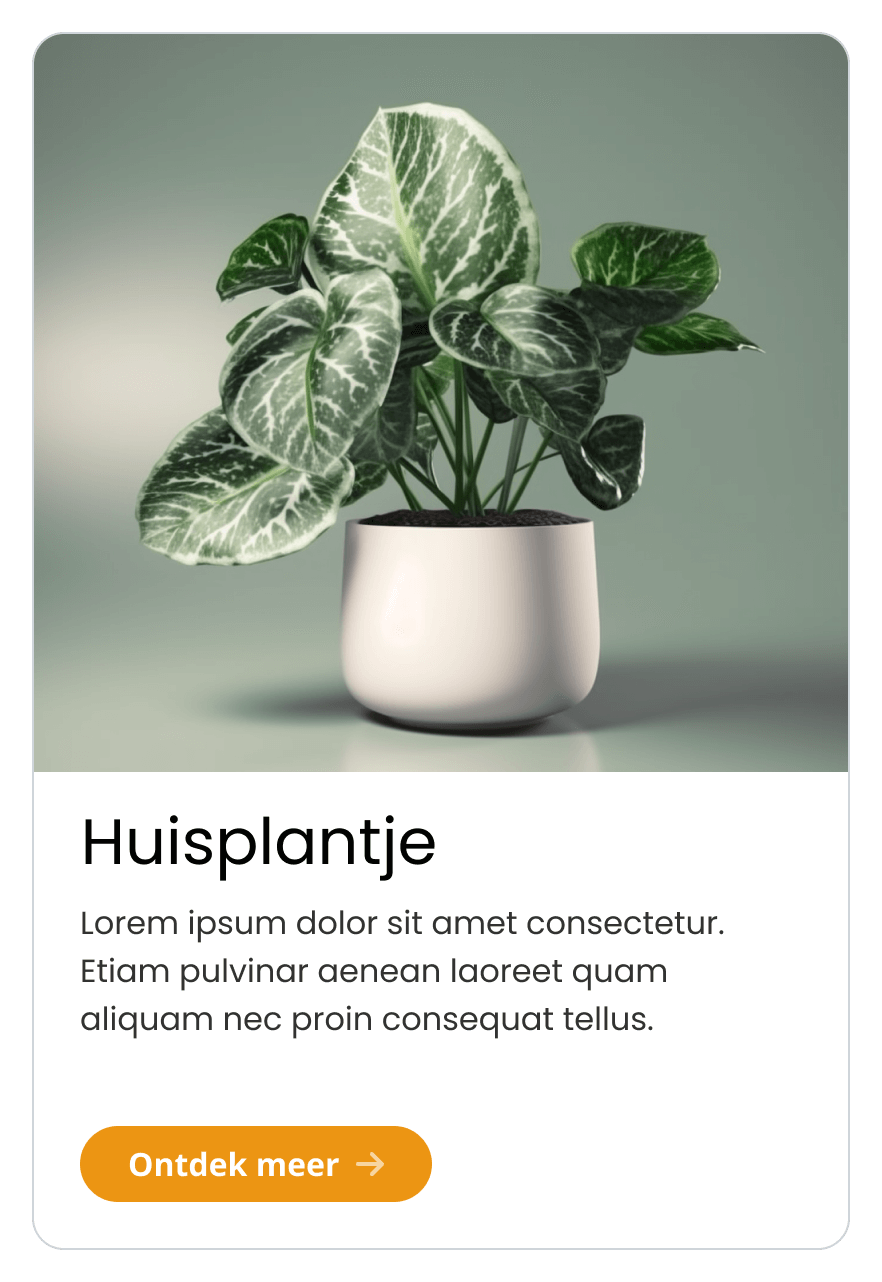
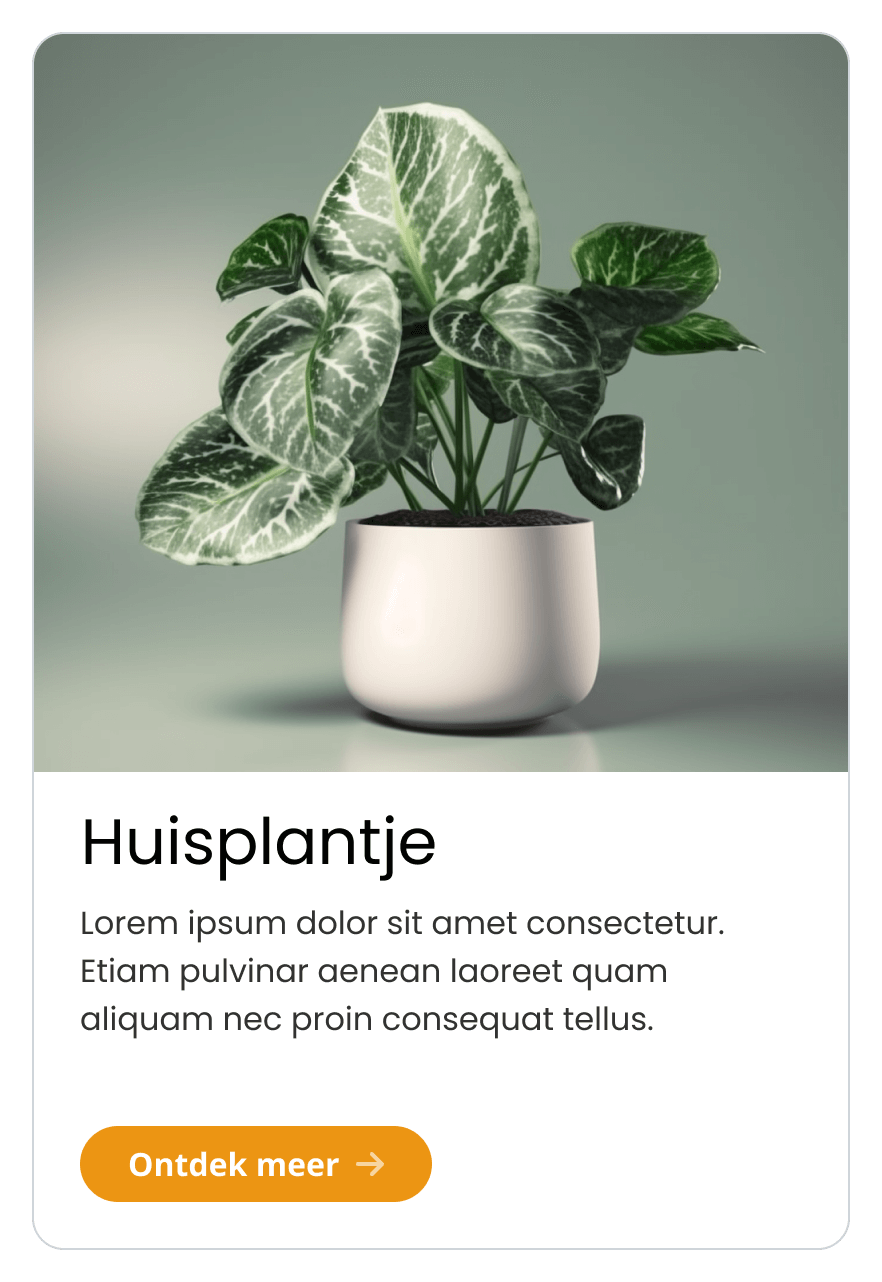
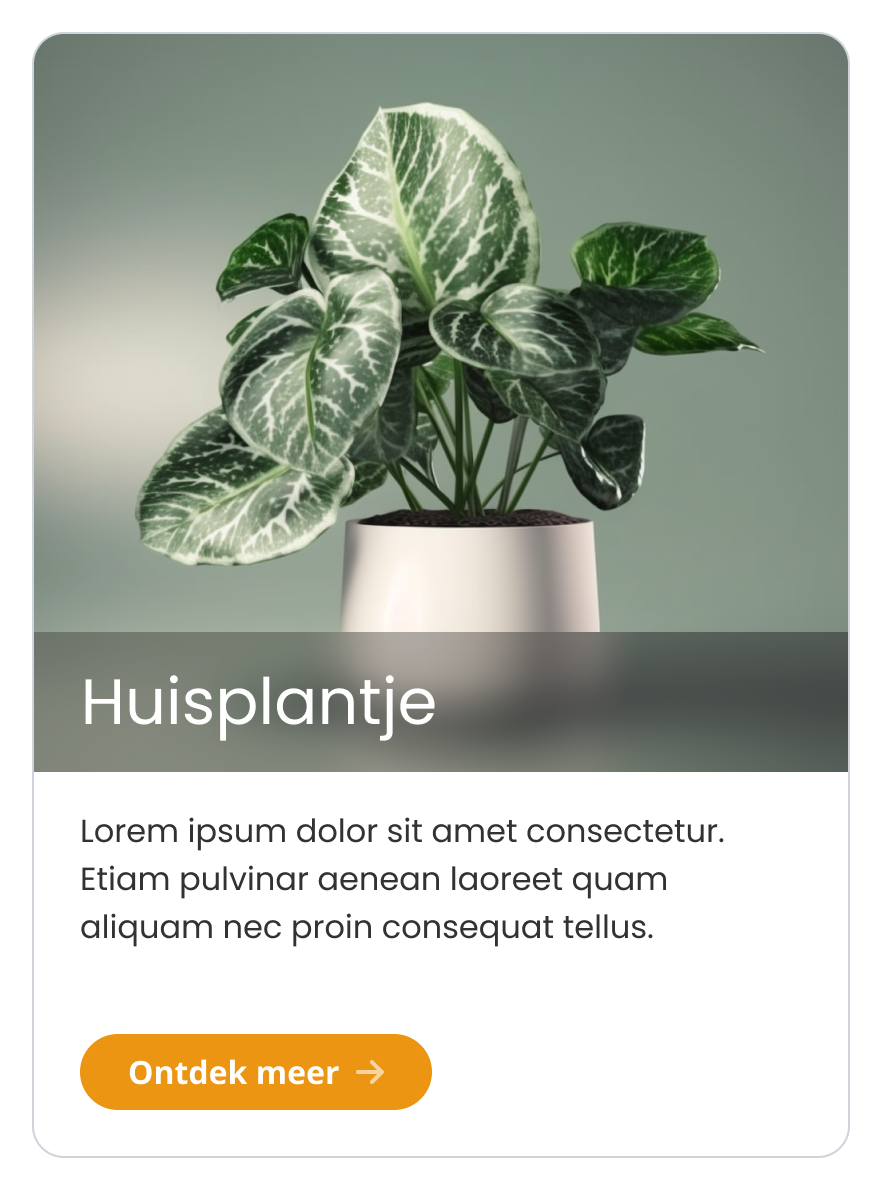
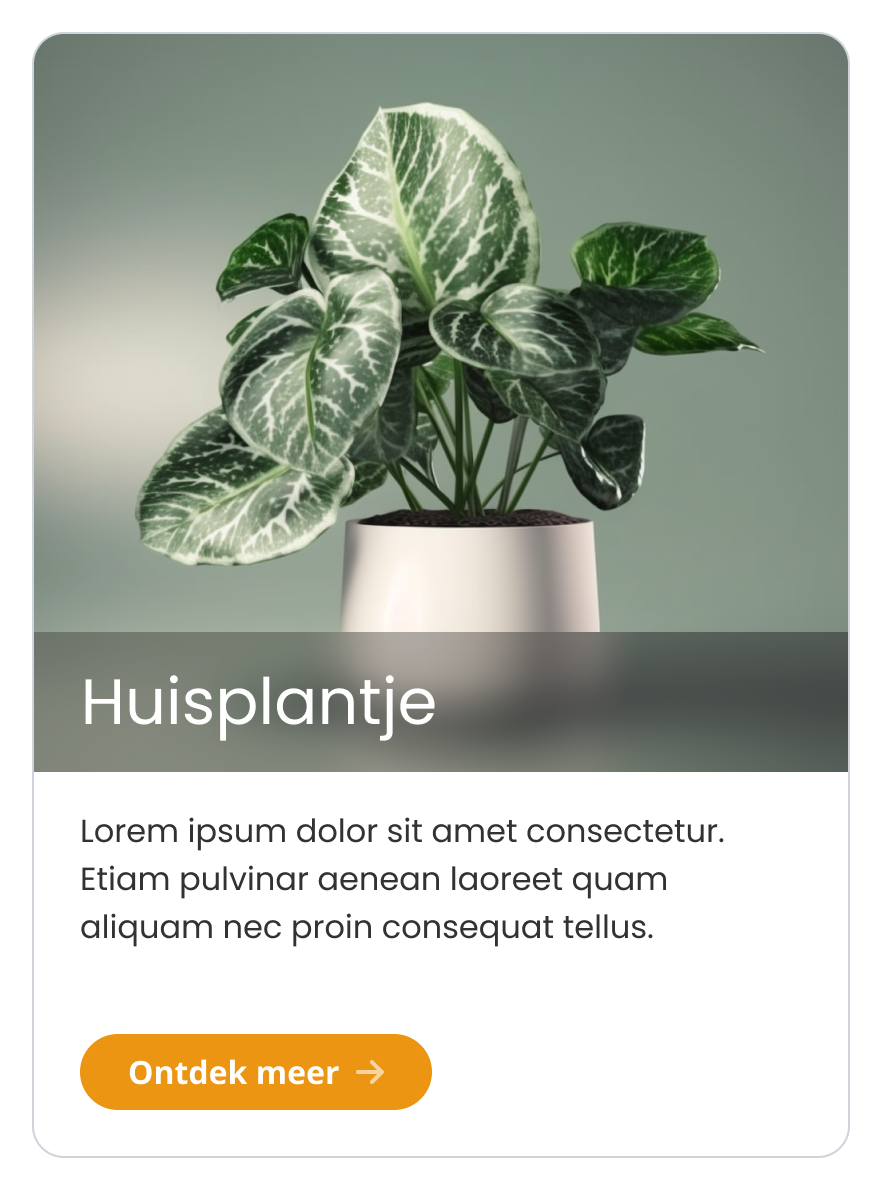
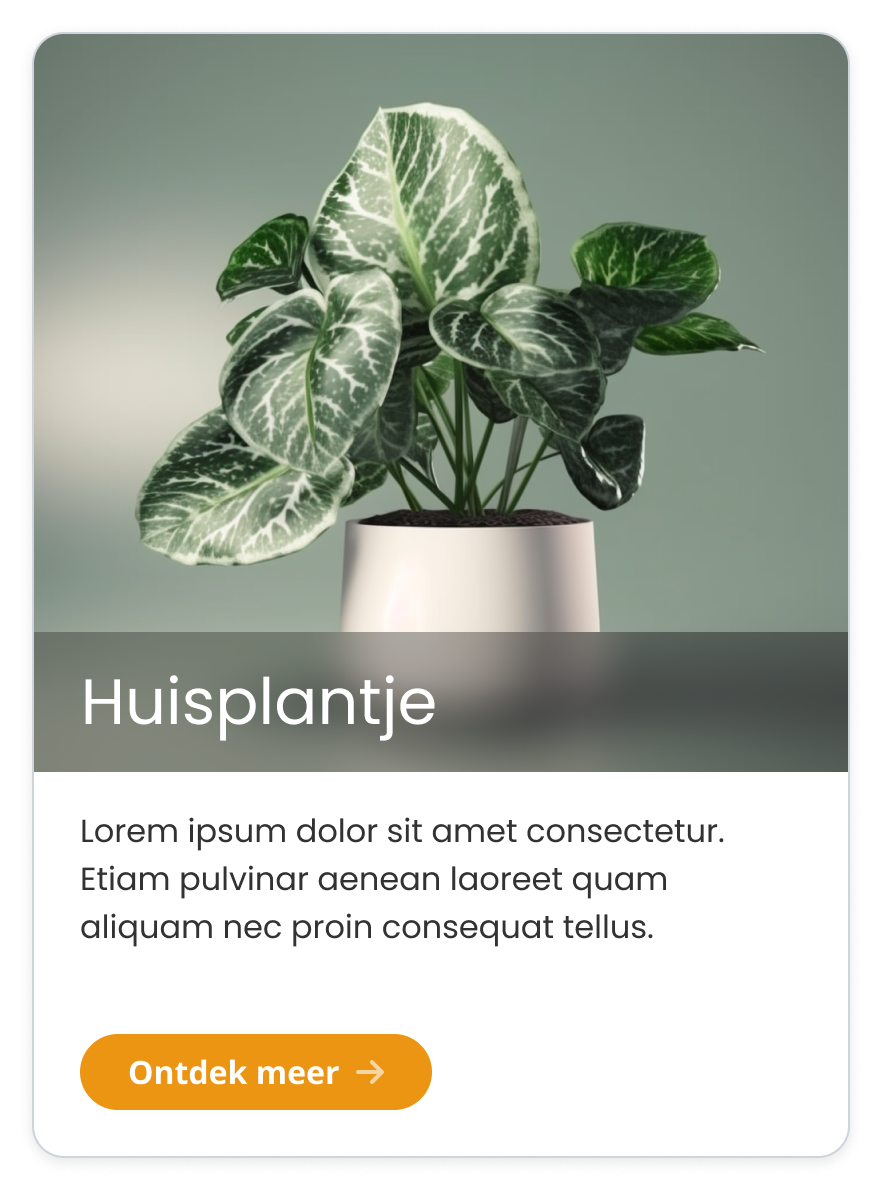
In het onderstaande voorbeeld wordt aan de linkerkant flat design geïllustreerd. Aan de rechterkant neuflat design. Je ziet dat op de rechterfoto gebruik gemaakt van een oranje kleur voor de call to action knop. Dit geeft een mooi contrast met de tekstkleur en de groene tinten in de afbeelding.


Minimalisme en typografie
Net zoals bij flat design, speelt minimalisme een belangrijke rol in neuflat design. Overbodige visuele elementen worden verwijderd waardoor de nadruk ligt op de essentie van de interface. Typografie speelt ook een cruciale rol in neuflat design. Grote, opvallende titel fonts worden gebruikt om de aandacht te trekken en de gebruiker te leiden door de interface. Met zorgvuldig gekozen lettertypen tracht de designer de boodschap duidelijk over te brengen en de algehele gebruikerservaring te versterken. In het onderstaande voorbeeld zie je dit ook weer geïllustreerd worden aan de rechterzijde.


Subtiele toepassing van glasmorphisme
Hoewel neuflat design teruggrijpt naar de basisprincipes van flat design, maakt het af en toe gebruik van elementen uit glasmorphisme. Deze elementen geven een ‘glaseffect’ aan het beeld door gebruik te maken van een blur, en worden zorgvuldig toegepast om specifieke elementen, vooral tekst, op te laten vallen. Scherpe hoeken en subtiele randen dragen bij aan de strakke en moderne uitstraling van neuflat design.


Aurora kleurovergangen
Om elementen zachtheid en diepte te geven, maakt neuflat design gebruik van aurora kleurovergangen. Deze speciale kleurovergangen voegen een vleugje subtiliteit toe aan de interface, waardoor de visuele ervaring aantrekkelijker en uitnodigender wordt. Je ziet in de onderstaande afbeelding aan de rechterkant dat het focuspunt van de belichting zorgvuldig gekozen wordt.


Een vleugje schaduw
In neuflat design wordt spaarzaam gebruik gemaakt van schaduwen. Wanneer schaduwen worden toegepast, gebeurt dit op een subtiele en zachte manier om bepaalde elementen net dat beetje extra diepte en dimensie te geven. Deze zachte schaduwen helpen bij het creëren van een visuele hiërarchie en laten belangrijke elementen opvallen zonder afbreuk te doen aan de algehele minimalistische esthetiek. Je ziet op de rechterafbeelding dat er een heel subtiele schaduw werd toegevoegd rondom het beeld (rondom de kader van het kaartje).


Neuflat design in een notendop
Neuflat design biedt een boeiende nieuwe kijk op flat design. Het combineert de eenvoud en helderheid van flat design met subtiele elementen uit andere visuele stijlen. Met contrastrijke elementen, opvallende typografie, gebruik van glasmorphisme, aurora kleurovergangen en zachte schaduwen, creëert neuflat design een unieke visuele ervaring.
Neuflat toepassen in je webproject?
Wil je ook neuflat design technieken toepassen op je website of webapplicatie? Het Datalink designteam staat voor je klaar! Je kunt bij ons terecht voor het uittekenen van visuele wireframes of prototypes via Adobe XD of Figma, die kunnen overhandigd worden aan je webdesigner. Of wij verzorgen voor jou het hele project tot en met de uitvoering ervan.
Neuflat toepassen in je webproject?
Wil je ook neuflat design technieken toepassen op je website of webapplicatie? Het Datalink designteam staat voor je klaar! Wij verzorgen voor jou het hele project tot en met de uitvoering ervan.