Wiens advies kunnen we bij het ontwikkelen van digitale gebruikservaringen het best inwinnen? Dat van Google natuurlijk. Google slaagt er in om een mega-verzameling aan informatie toegankelijk te maken vanuit een heel eenvoudige interface. En dat willen wij bij Datalink ook bereiken voor onze klanten. IT has to be simple, but significant. De complexiteit van een softwareplatform mag nooit voelbaar zijn voor de gebruiker. Eén van de bronnen die ons hierbij helpen is de Material design V3-gids van Google. In deze blog deel ik een aantal basisprincipes zodat jij ook jouw webapplicatie, klantenplatform of intranettool kunt evalueren op gebruiksvriendelijkheid.

Ux en UI design, wat is het verschil?
UX (User Experience) design richt zich op de algehele ervaring van de gebruiker bij het interactie met een product, zoals een website of app. Het omvat het begrijpen van de behoeften en het gedrag van de gebruiker, het creëren van gebruiksvriendelijke interfaces en het optimaliseren van de gebruikersstromen.
UI (User Interface) design concentreert zich daarentegen op de visuele aspecten van een product, zoals lay-out, kleurenschema’s en typografie. Het gaat om het creëren van aantrekkelijke en intuïtieve interfaces die de gebruiker in staat stellen om effectief te communiceren met de digitale omgeving.
5 basisprincipes uit material design
Intuïtieve navigatie
Een intuïtieve navigatiestructuur is een belangrijk vertrekpunt voor een soepele gebruikerservaring. Google benadrukt het belang van een duidelijke en beknopte navigatie om gebruikers naadloos door een website of platform te leiden. Stel dat je een klantenportaal laat ontwikkelen, dan helpt een intuïtieve navigatie om een grote instroom van supportvragen te voorkomen. Gebruikers kunnen dan zelfstandig hun doel bereiken. Overweeg het gebruik van breadcrumbs (een spoor van de pagina’s waardoor de gebruiker heeft doorgeklikt), begrijpelijke paginatitels en ondersteunende iconen om gebruikers te helpen hun weg te vinden.
Uitlijning van teksten
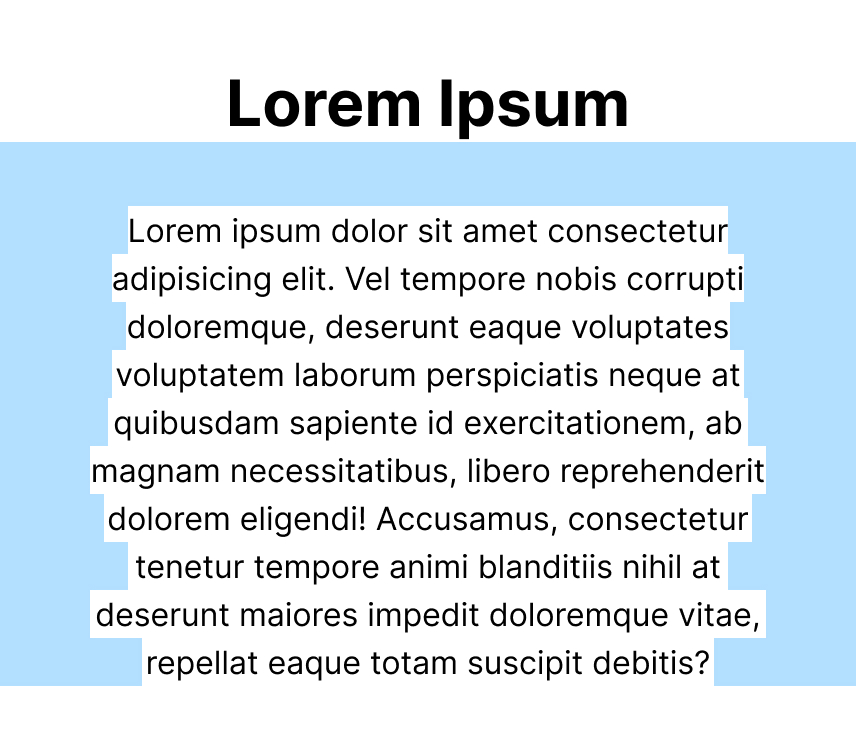
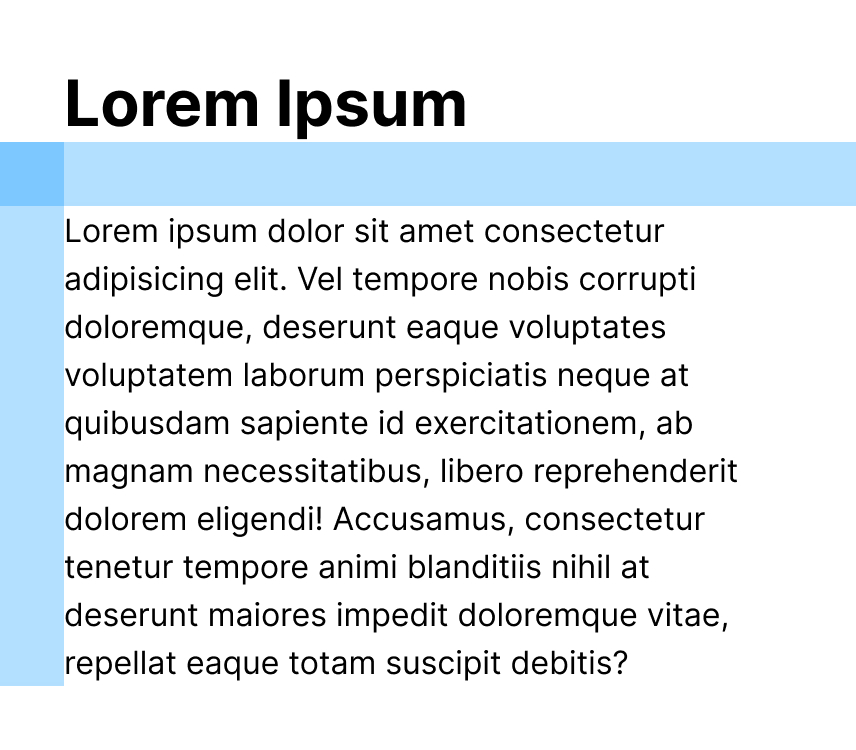
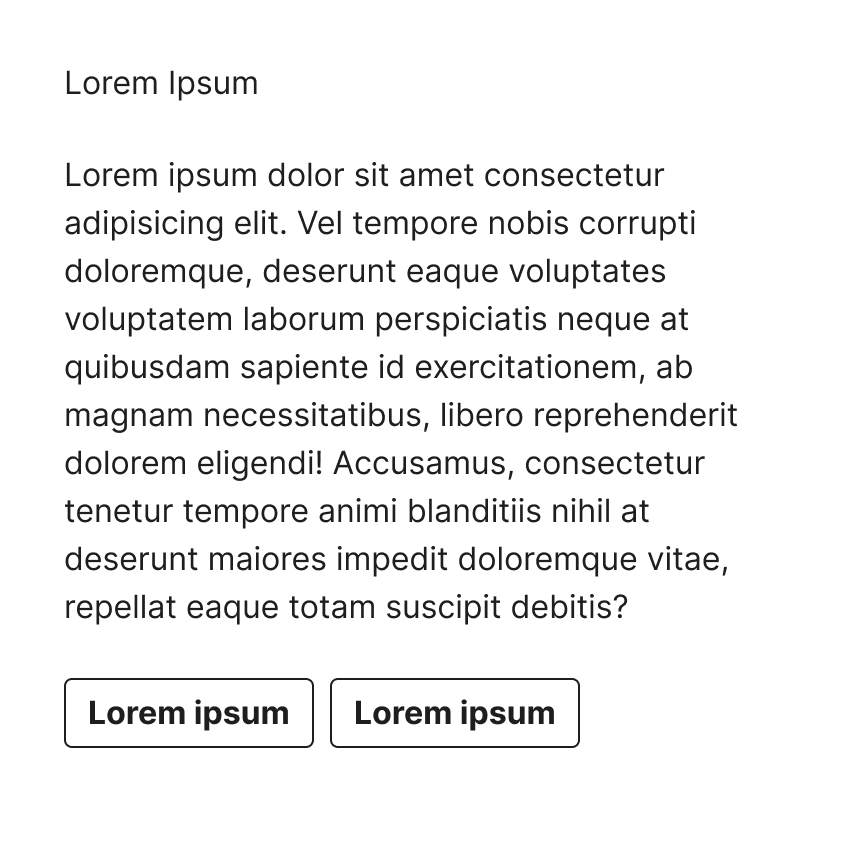
Een eenvoudige, maar vaak over het hoofd geziene factor in UX-design is de uitlijning van teksten. Google adviseert het gebruik van links uitgelijnde teksten voor doorlopende content. Waarom? Omwille van de leesbaarheid. Links uitgelijnde teksten hebben een consistente afstand tussen woorden en een heldere leesrichting, waardoor gebruikers de inhoud gemakkelijker kunnen lezen.
Hieronder zie je het verschil tussen een alinea met links uitgelijnde tekst en een alinea met een gecentreerde uitlijning. De links uitgelijnde tekst is comfortabeler en sneller leesbaar.




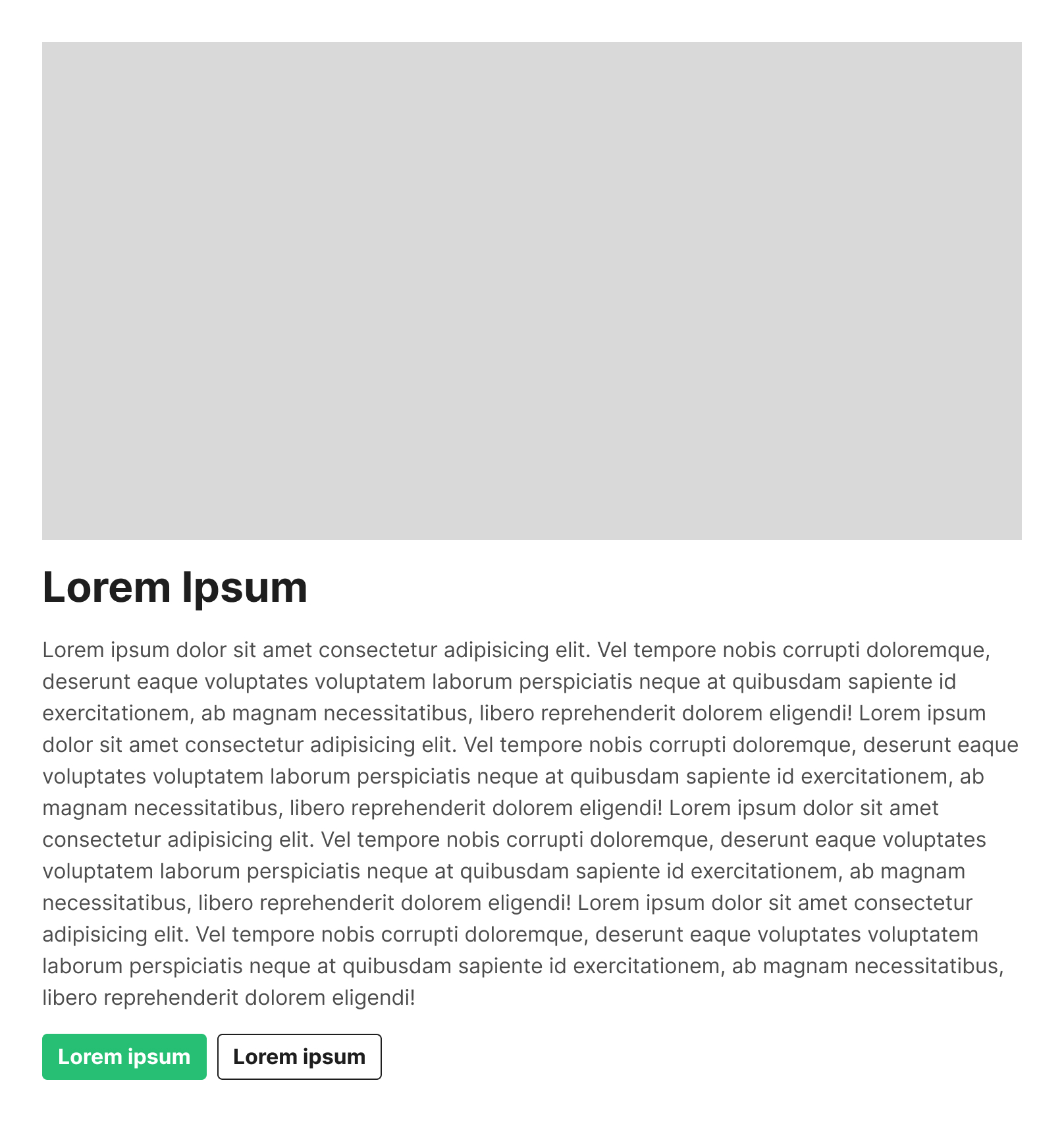
Opvallende elementen
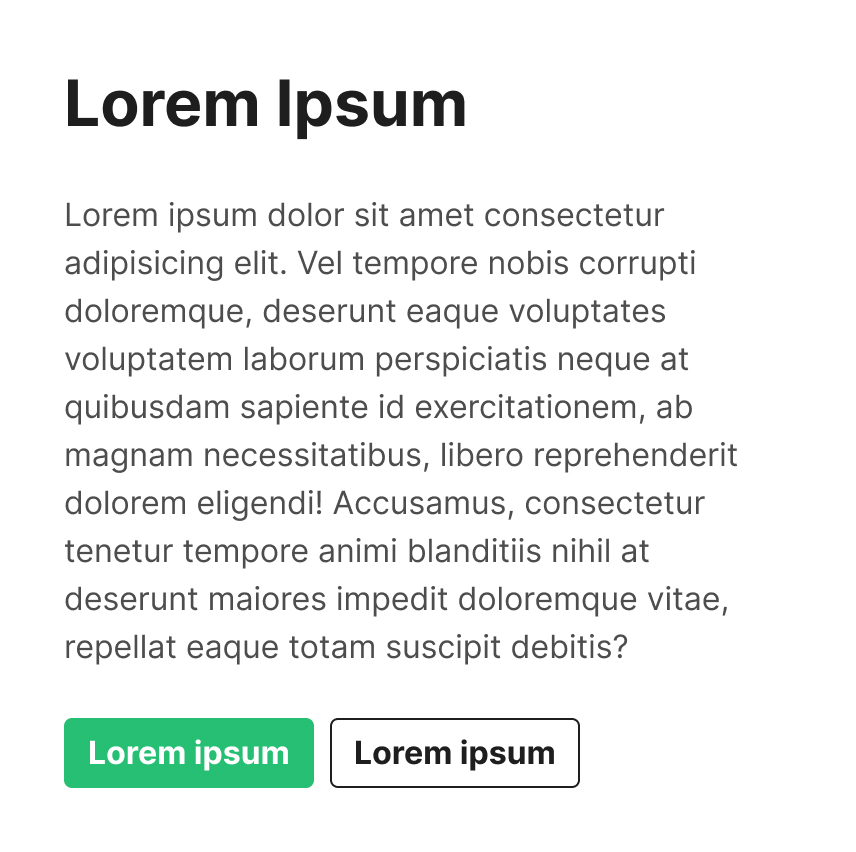
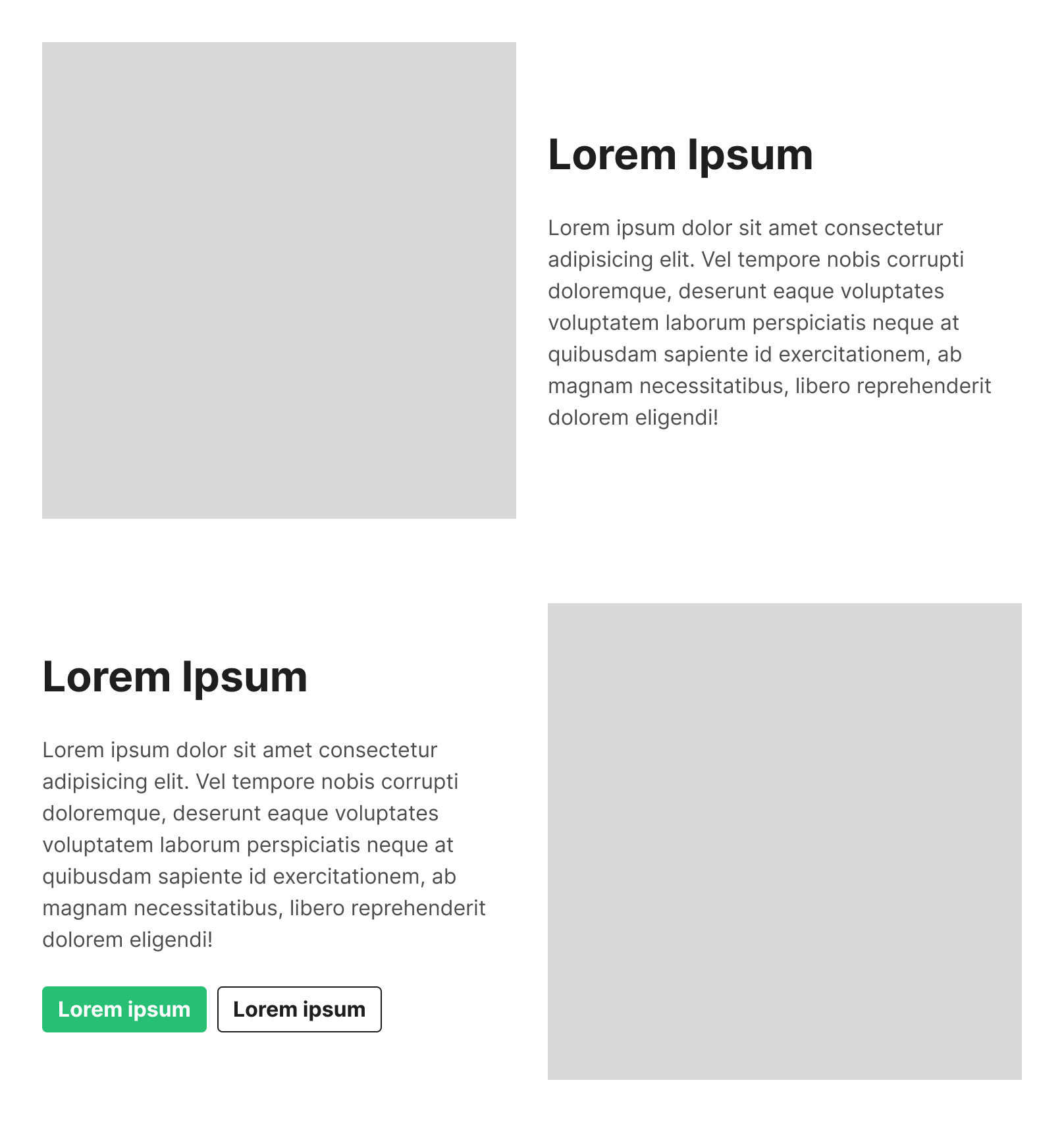
Een ander waardevol UX-principe dat Google promoot gaat over contrast. Het gebruik van voldoende contrast tussen titels en paragraafteksten vergemakkelijkt het scannen van de inhoud. Zorg ervoor dat belangrijke elementen, zoals call-to-action knoppen, opvallen door een doordachte keuze in kleuren en contrast.




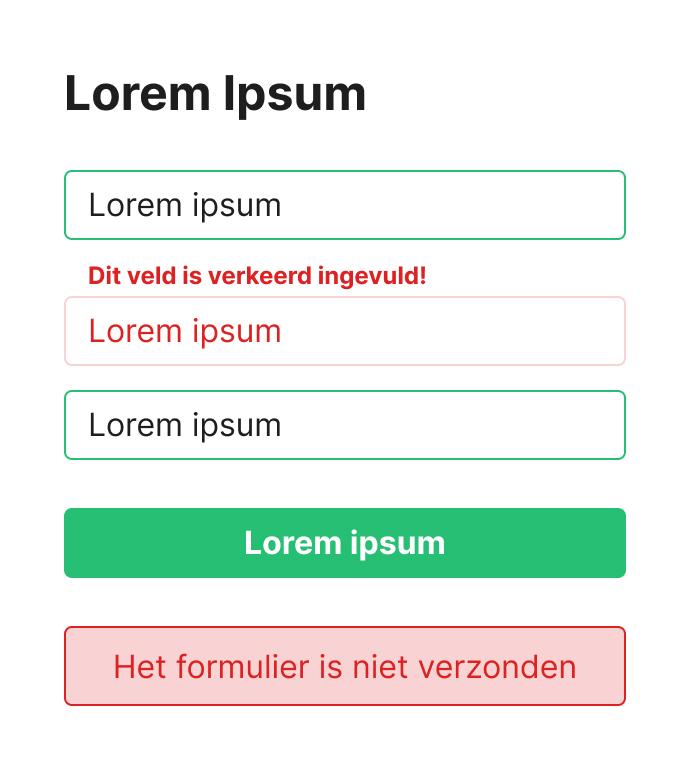
Meldingen in formulieren
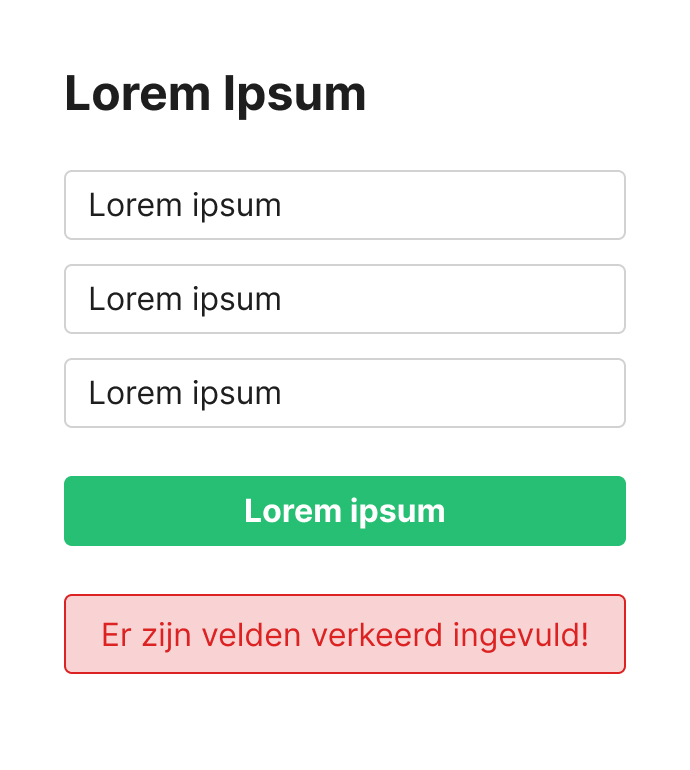
Online formulieren kunnen struikelblokken vormen als ze niet goed zijn ontworpen. Google pleit voor het toevoegen van bevestigende animaties, kleuren of teksten tijdens het invullen van formulieren. Denk aan een duidelijke foutmelding op de plaats waar de gebruiker een aanpassing moet doorvoeren. Of denk aan een omlijning van het veld dat nog moet ingevuld worden.




Dosering van informatie
Fear of Missing Information (FOMI) kan optreden als er te veel informatie wordt gepresenteerd aan de gebruiker. Google raadt aan de informatie te structureren en te minimaliseren, zodat gebruikers zich voldoende geïnformeerd voelen zonder overweldigd te raken. Houd teksten kort, vermijd overbodige links en zorg voor een heldere informatiestructuur door gebuik te maken van kolommen.




Meer weten over UX-designprincipes?
Deze principes van Google’s UX-gids helpen je alvast op weg. Het zijn tips om niet alleen overzichtelijke gebruikerservaringen te bouwen, maar ook om conversie te stimuleren. Weet dat iedere applicatie en ieder ontwerp uniek is. Je past deze principes natuurlijk ook aan je specifieke doelgroep aan!
Meer over de richtlijnen die Google geeft voor de ontwikkeling van gebruiksvriendelijke online platformen, lees je in de Google UX design guide.
Til je UX naar een hoger niveau
Wil je zelf werken aan een gebruiksvriendelijke online ervaring voor je prospecten, je klanten of je team? Ontdek dan hoe Datalink je hierbij kan helpen!